A Proposal to Integrate Site-Specific Search Boxes into Browser Chrome
May 14, 2007
Why do I have to search for the search box on any site I visit, before I can type my query into it? Given that almost every well-designed site has a search field, and it has been recommended as a good usability practice since 2001, why is it sometimes hidden deep inside the layout? Here is a suggestion for a change in the browser UI that will enable users to find the search box faster. Even faster than other suggestions so far. It only involves a little semantic markup on part of page authors and some redesign on part of browser makers.
The search box within the browser is underused.
The search box is one of the few basic design patterns omnipresent on the Web. It is also a de facto usability practice to place this search box towards the top right corner of the page. Yet, every site has it at a slightly different location (and some, even towards the bottom.) The user needs to search visually for the search box, or at least glance around until she finds it.
During this entire time, the search box within the browser chrome typically lies unused. It has a default search engine defined where it directs all queries typed into it. Why can't the currently loaded website take advantage of this in-built search field for its own site-restricted search?
How it would work:
When a user is browsing a site that supports this feature, any searches conducted using the browser search box will send the queries to the site in question, and be able to display search results directly. When no site is loaded, the queries are directed to the user's default search engine, just as it is now.
This proposal does not require any significant changes to any markup language -- all that is needed is to enhance the markup with semantic knowledge, and microformats are just the answer! Simply marking up a <form> element with the CSS class "search" should be enough to tell the browser that this is a search form that should be promoted to the browser's search box chrome.
Prior work on similar problems
HTML 3.2 (yes, 3.2) defines a link relationship type for search pages. Adding <a href="/search" rel="search"> indicates that the outgoing link is to a search page. Browsers currently don't do much with this information (please correct me if you are aware of a browser that does something intelligent with this information). OpenSearch is (in their words) a simple format for the sharing of search results. Useful as it is, OpenSearch is more geared towards large-scale general search engines, and browser makers are adopting it as a standard for letting their users pick and install search plugins in browsers.
However, being able to customize the search field on a per-site basis with zero configuration on part of the user is not addressed by any of these proposals.
Addressing Potential Criticism
A few critics might argue that such usage dilutes the purpose of the search field ("It's meant for searching via a search engine, not on a per-site basis") or be concerned about possible user confusion ("Is my query being sent to a search engine or to the site I'm now visiting?").
Considering an intentionality-driven approach to design, this UI is perfectly aligned with the user's intentions. If a page has been rendered in a browser window, the user's intention is likely to search within that site. If the user wanted to perform a search using a search engine, there is always the possibility of loading a new tab and then searching via the same field.
Issues of Mode
This also brings up the question of whether such a UI is inherently mode-based. (Modes in a User Interface are said to exist when a single input can result in two or more possible outcomes, depending upon the state of the UI at that point. It is generally considered bad design to employ modes in a UI because it invariably leads to user confusion.) In this case, it is arguable whether or not this UI employs modes.
The user task is "to search", and the current site can be considered a specialized search engine (the specialization is that they only search within their own site). Given that a lot of sites employ site-limited versions of generalized search engines (e.g. Google's Custom Search Engines), this notion is not very hard to think of. Hence, I argue that these are not two different modes, but two different search providers for the same box, just as current implementations offer users a choice among Google, Yahoo, Altavista and others.

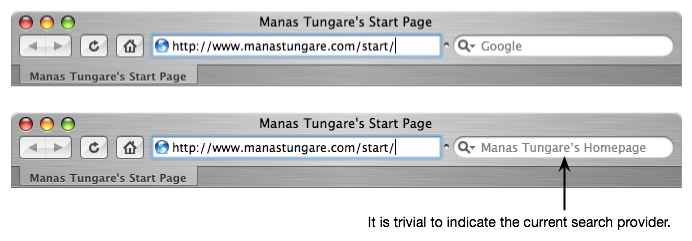
It is also easy to indicate the destination of the search queries in a visually accessible format. Safari (for example) displays the word "Google" in the search field. When a site-search box is displayed in its place, it is trivial to display the name of the site instead of the word "Google". It is also trivial to reuse the favicon for the same purpose.
Why not?
What do you think about this idea? Comments, suggestions, enhancements appreciated!




